네이버에서 '네이버 서치어드바이저'를 검색해서 들어가면, 아래와 같은 설명을 볼 수 있다.
- 네이버 웹마스터도구는 본인이 운영하는 웹사이트의 검색수집, 색인반영 현황을 네이버에 제공하고 검색에 친화적인 사이트로 관리하는데 필요한 진단 리포트를 제공하는 서비스다. (네이버 서치어드바이저 - 홈)
- 웹마스터 도구를 사용하지 않아도 네이버 검색 결과에 사이트 및 웹문서들이 반영될 수 있지만, 네이버 웹마스터 도구를 사용하면 사이트가 어떻게 검색에 반영되는지 확인할 수 있어 사이트 운영에 많은 도움이 될 수 있다고 한다. (네이버 서치어드바이저 - 고객센터)
요약하자면, 내가 티스토리에 올린 포스팅들이 네이버에서 검색했을 때 언젠가는 나오겠지만, 언제가 될지 모르므로 네이버 서치어드바이저(웹마스터 도구)를 사용하면 보다 빠르게 검색 결과에 반영될 수 있다는 것이다. 방문자 한 명 한 명이 아쉬운 블로그 운영 초기에는 아무리 다음과 카카오가 성장 중이지만, 아직까지는 네이버의 영향력을 무시할 수 없기에 네이버에서 검색을 해도 나의 블로그가 노출될 수 있게 하는 것이 중요하다.
그럼 지금부터 네이버 서치어드바이저에 티스토리 블로그를 등록하는 방법을 알아보자.
우선, 네이버 서치어드바이저 홈 화면에서 로그인한 후, 아래쪽에 '웹마스터 도구 사용하기'를 클릭한다.

사이트 등록 페이지가 나오면 블로그 주소(https://31weeks.tistory.com)를 입력한다. 이 블로그는 개인 도메인이 적용되어 있으므로, https://31weeks.com를 입력하고 엔터키를 눌러서 계속 진행한다.

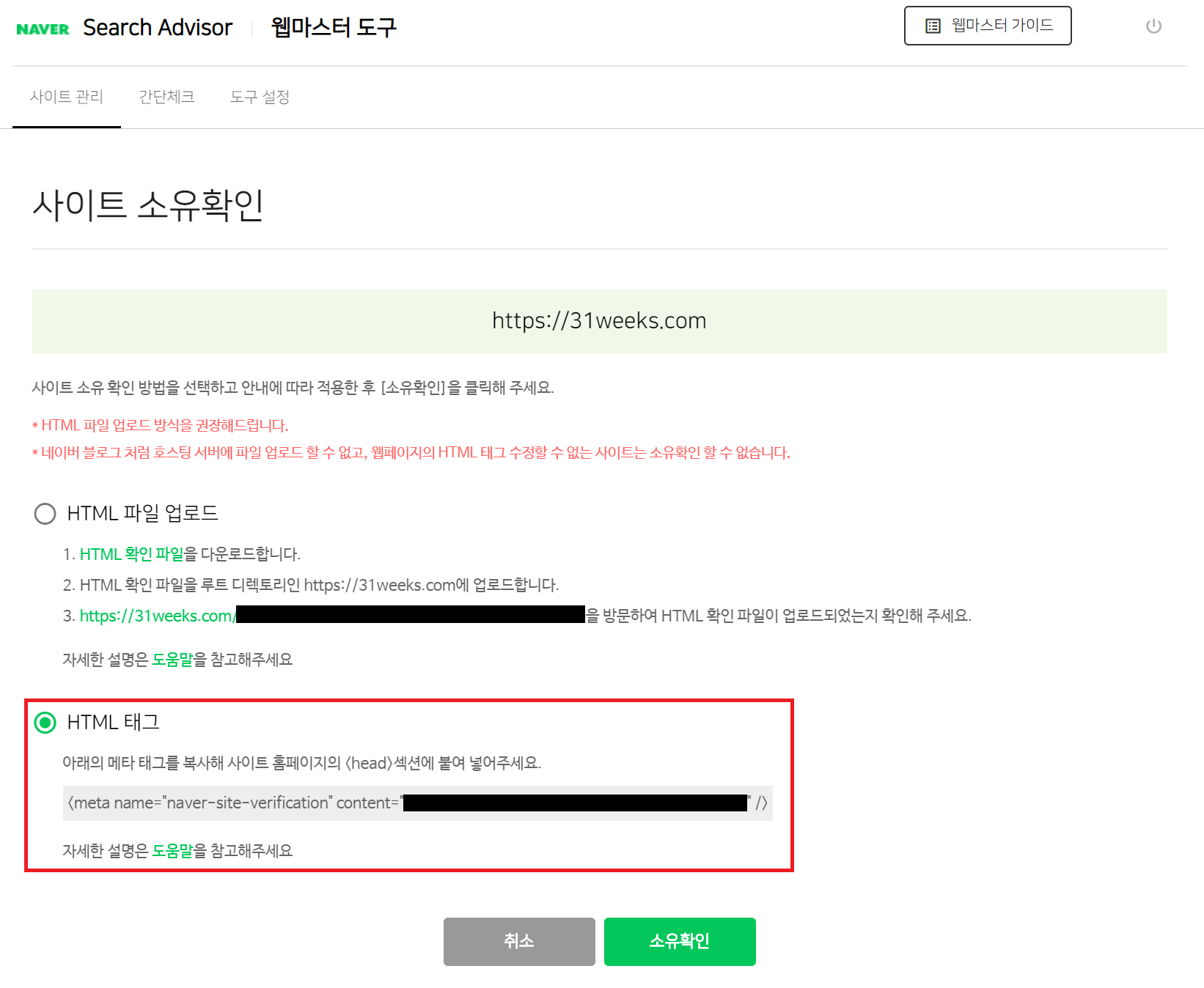
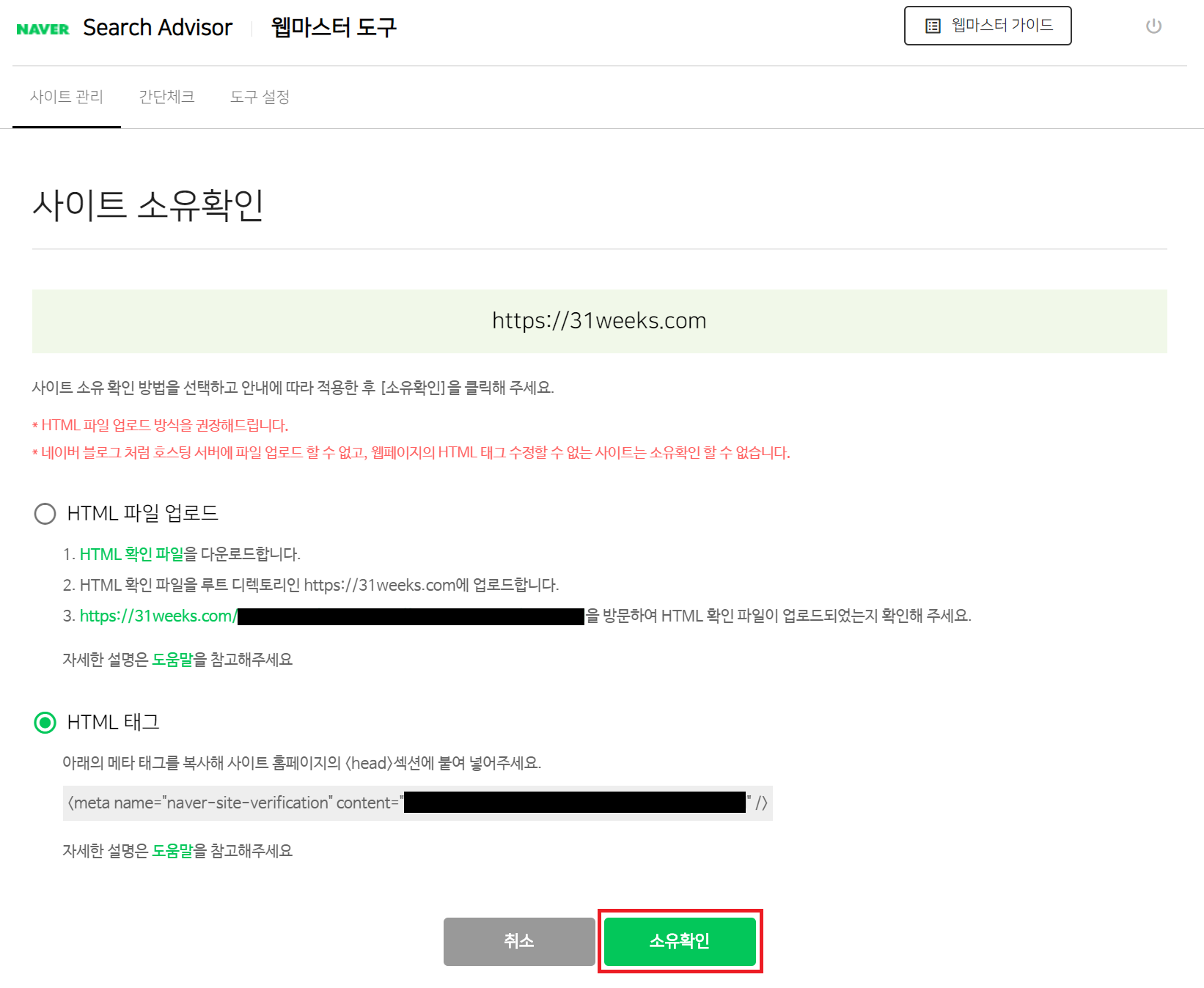
블로그 주소를 입력하고 엔터키를 누른 후, 아래의 화면이 나오면 'html 태그'를 선택하고 메타 태그를 복사(Ctrl+C)한 뒤, 네이버 서치어드바이저 페이지는 잠시 이대로 둔다.

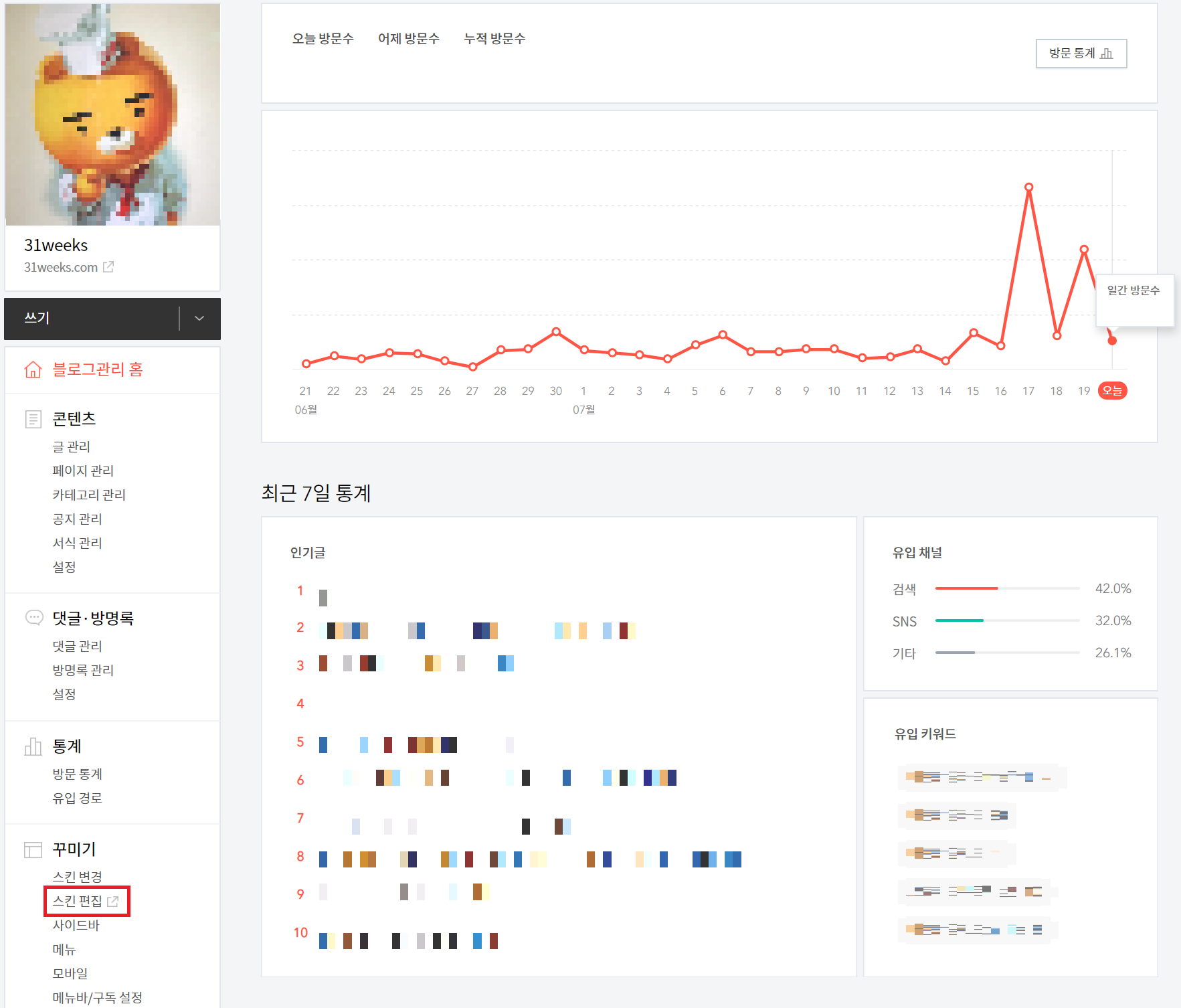
그런 다음, 자신의 티스토리 블로그의 '블로그관리 홈' 페이지로 이동하여 좌측 메뉴 중, '스킨 편집'을 클릭한다.

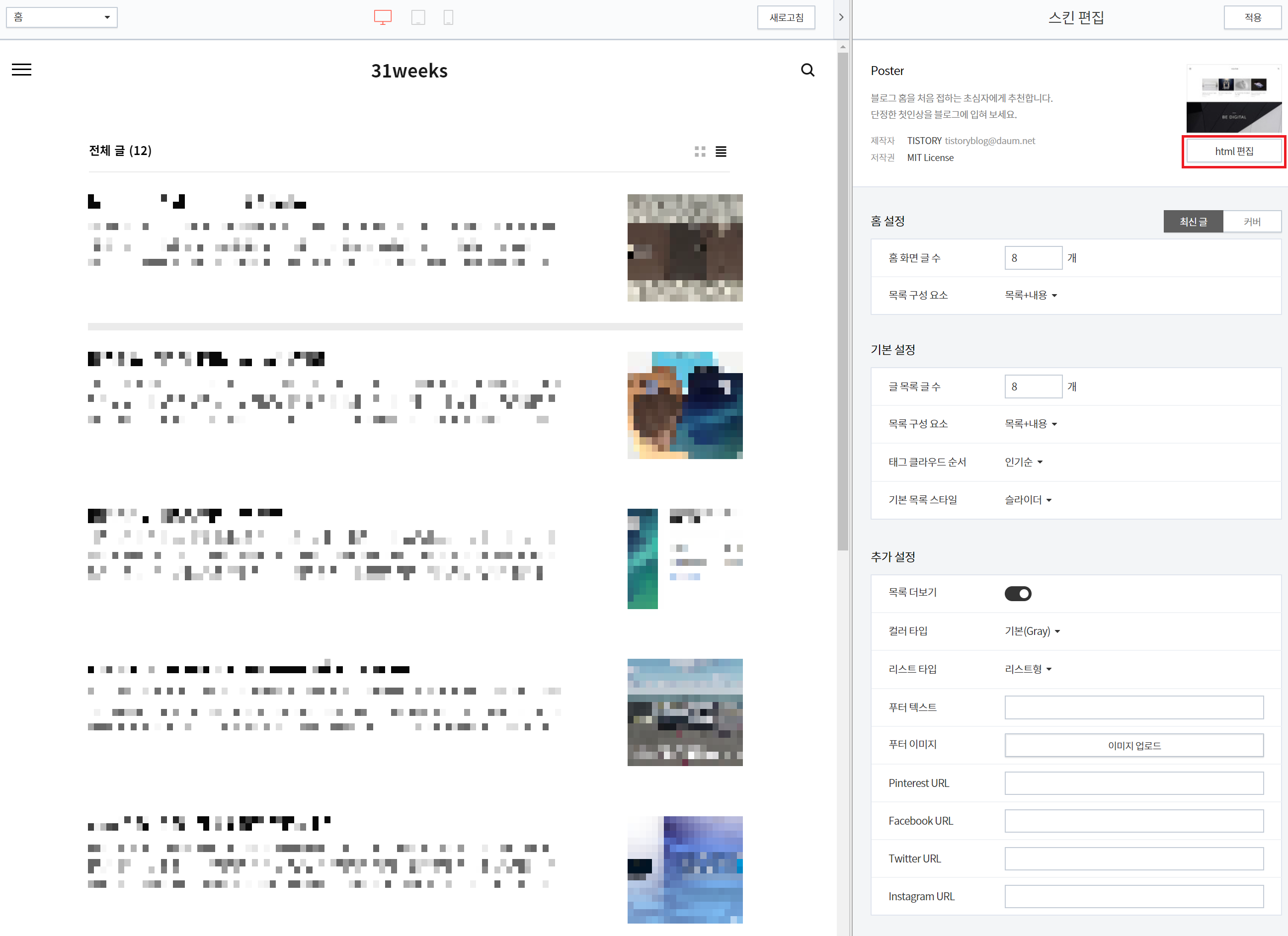
스킨 편집 화면으로 전환되면 우측 상단에 'html 편집'을 클릭한다.

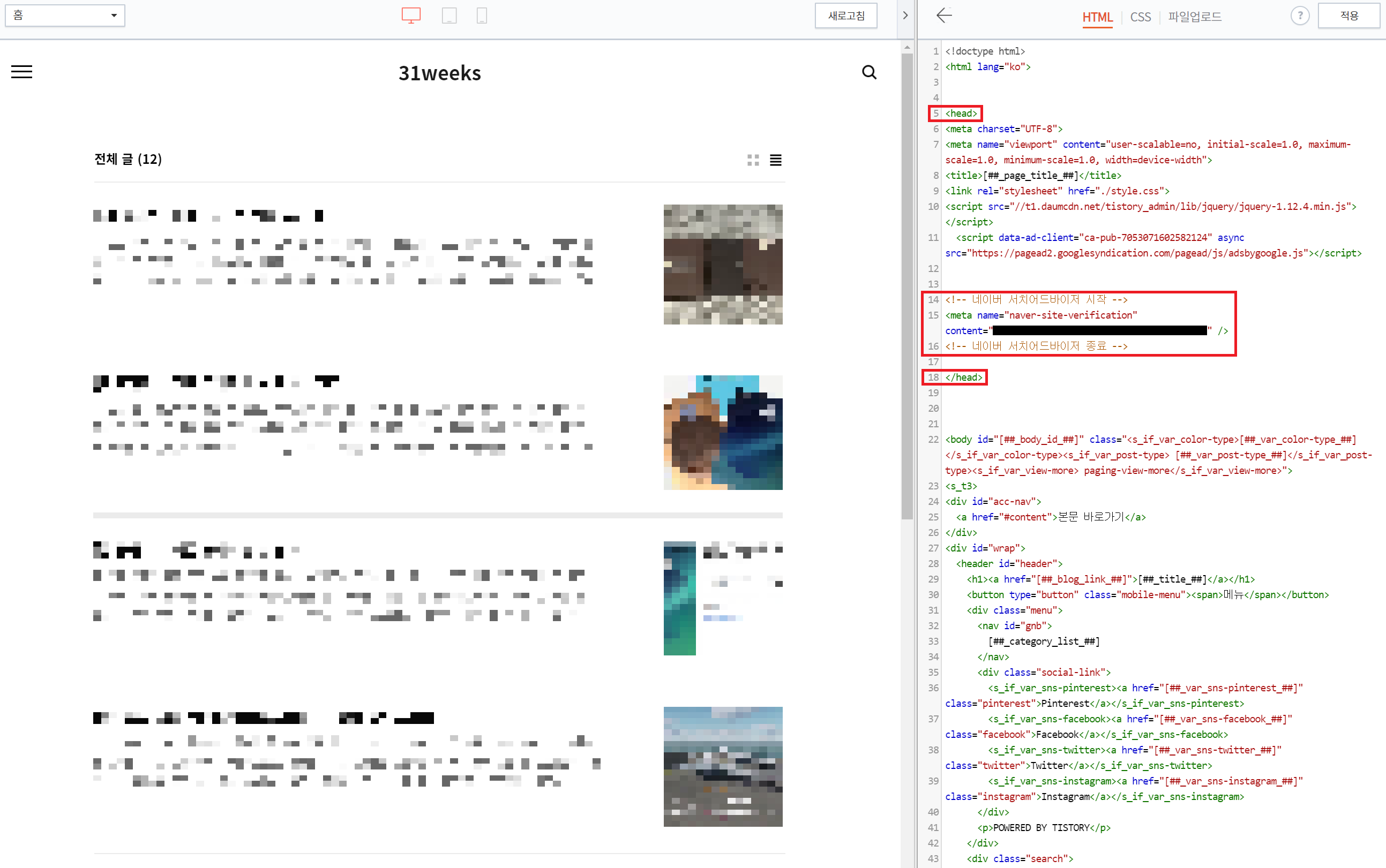
우측에 html 편집 화면이 나오면, 네이버 서치어드바이저에서 복사한 메타 태그를 <head>와 </head> 태그 사이에 붙여 넣는다.
여기서 한 가지 유의할 점은, 네이버 서치어드바이저 외에도 태그를 추가하거나 수정할 사항이 발생할 수 있으므로 주석을 달아서 추후에 헷갈리지 않도록 한다. 주석은 <!-- 주석 내용 --> 형식으로 추가하면 된다.

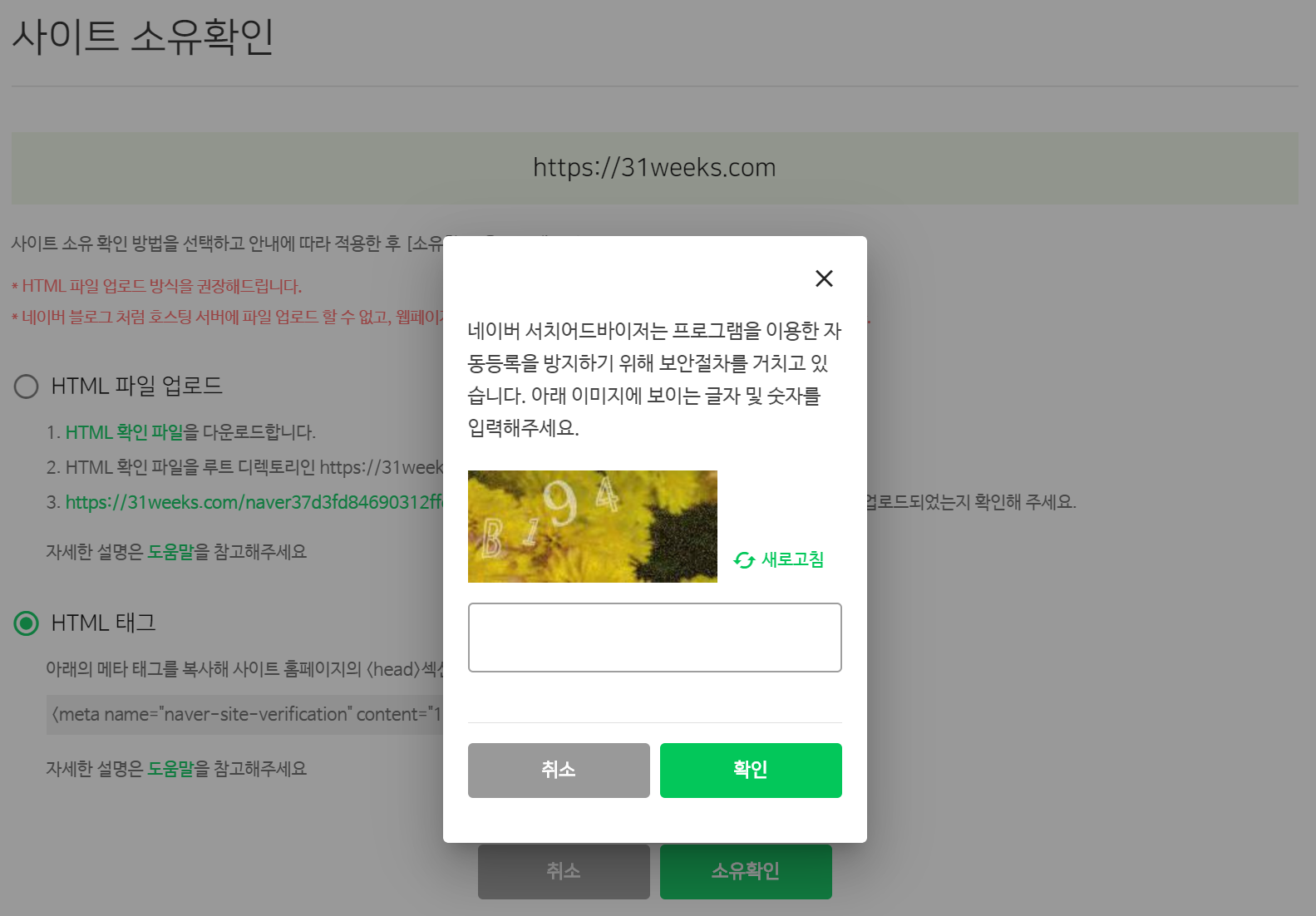
네이버 서치어드바이저 태그와 주석을 추가한 후, 우측 상단에 '적용'을 클릭해서 변경사항을 적용하고 다시 네이버 서치어드바이저 창으로 돌아가서 '소유확인'을 클릭하면, 프로그램을 이용한 자동 등록을 방지하기 위해 캡차 인증을 하고 사이트 등록을 완료할 수 있다.


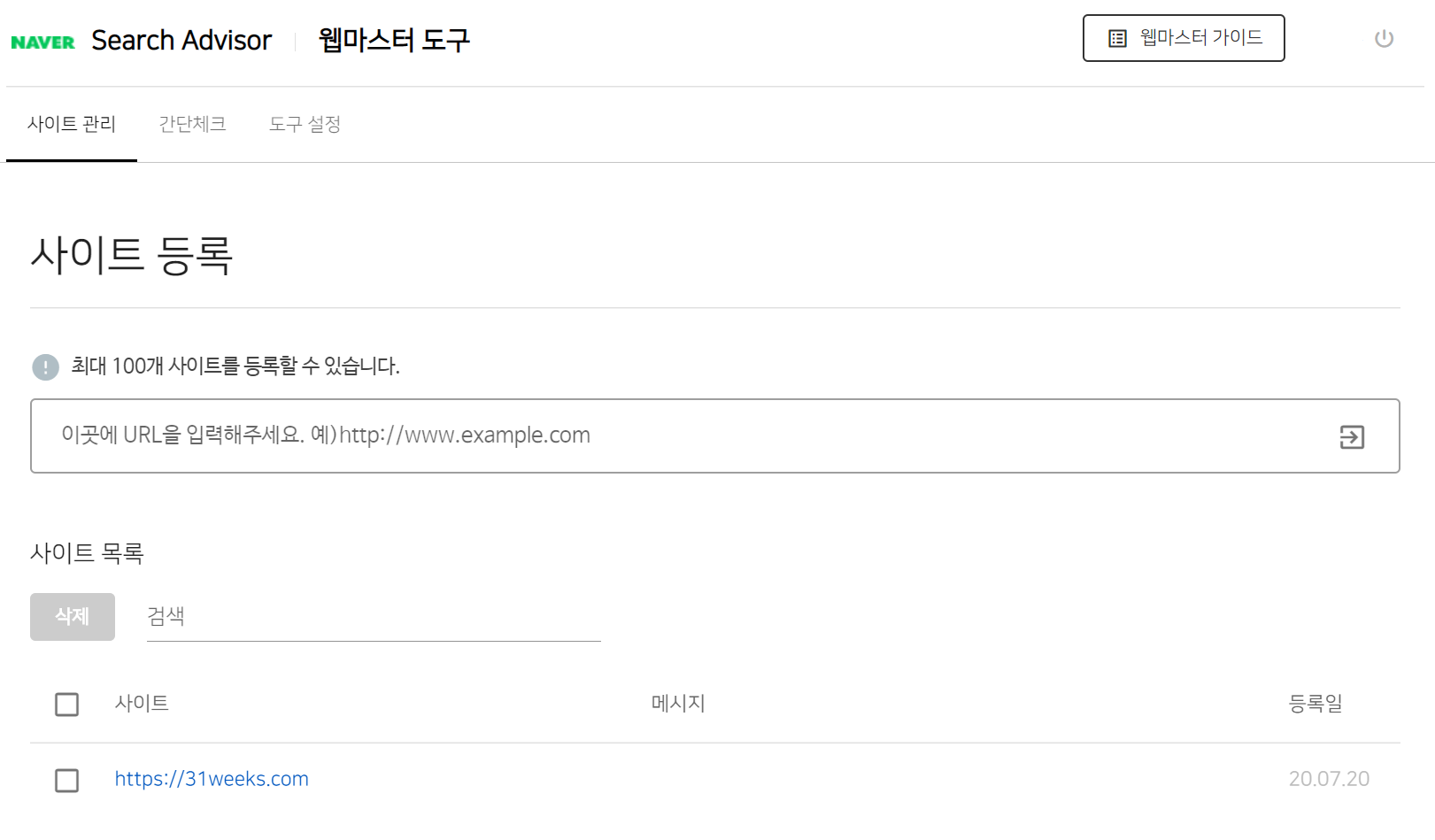
사이트 등록이 완료되면 '웹마스터 도구 - 사이트 관리'에서 등록된 사이트와 등록일을 확인할 수 있다.

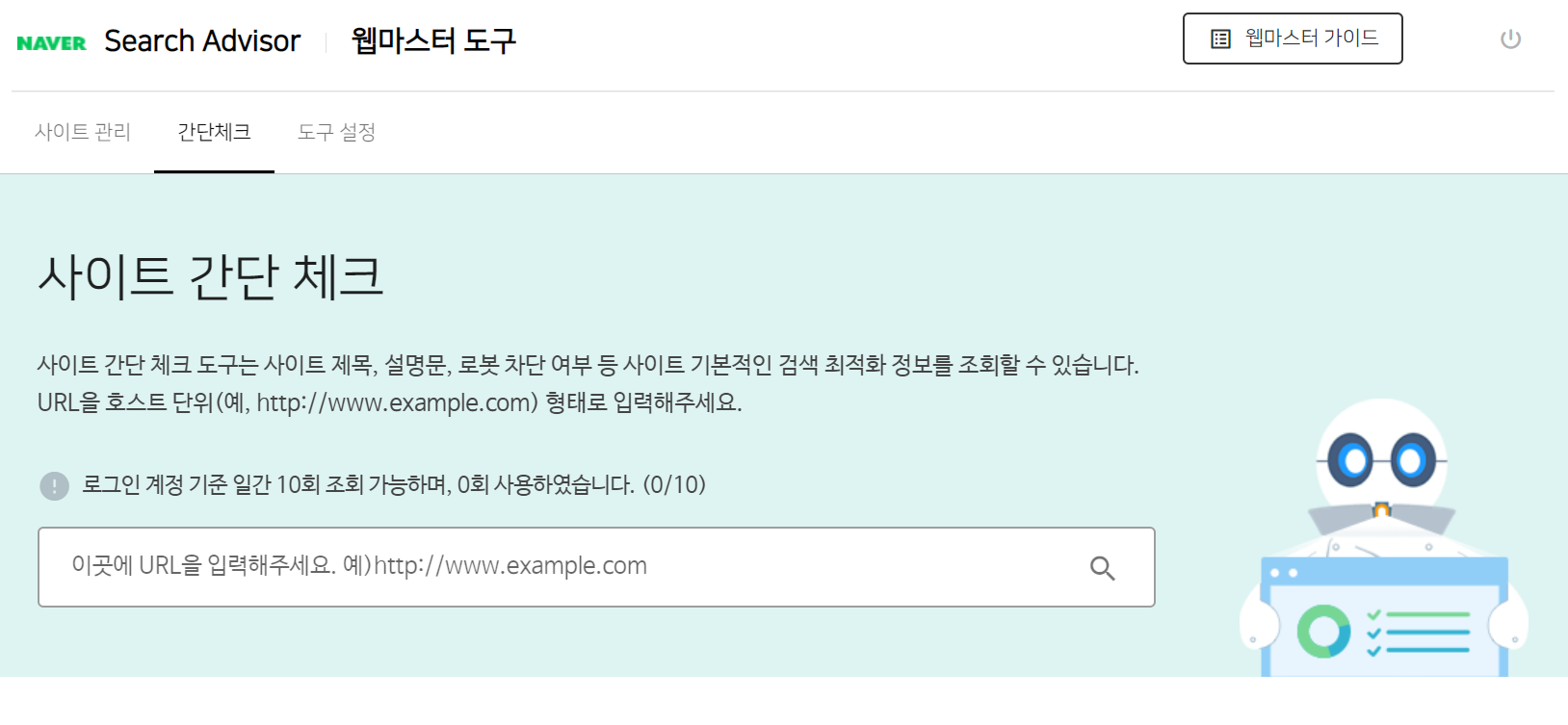
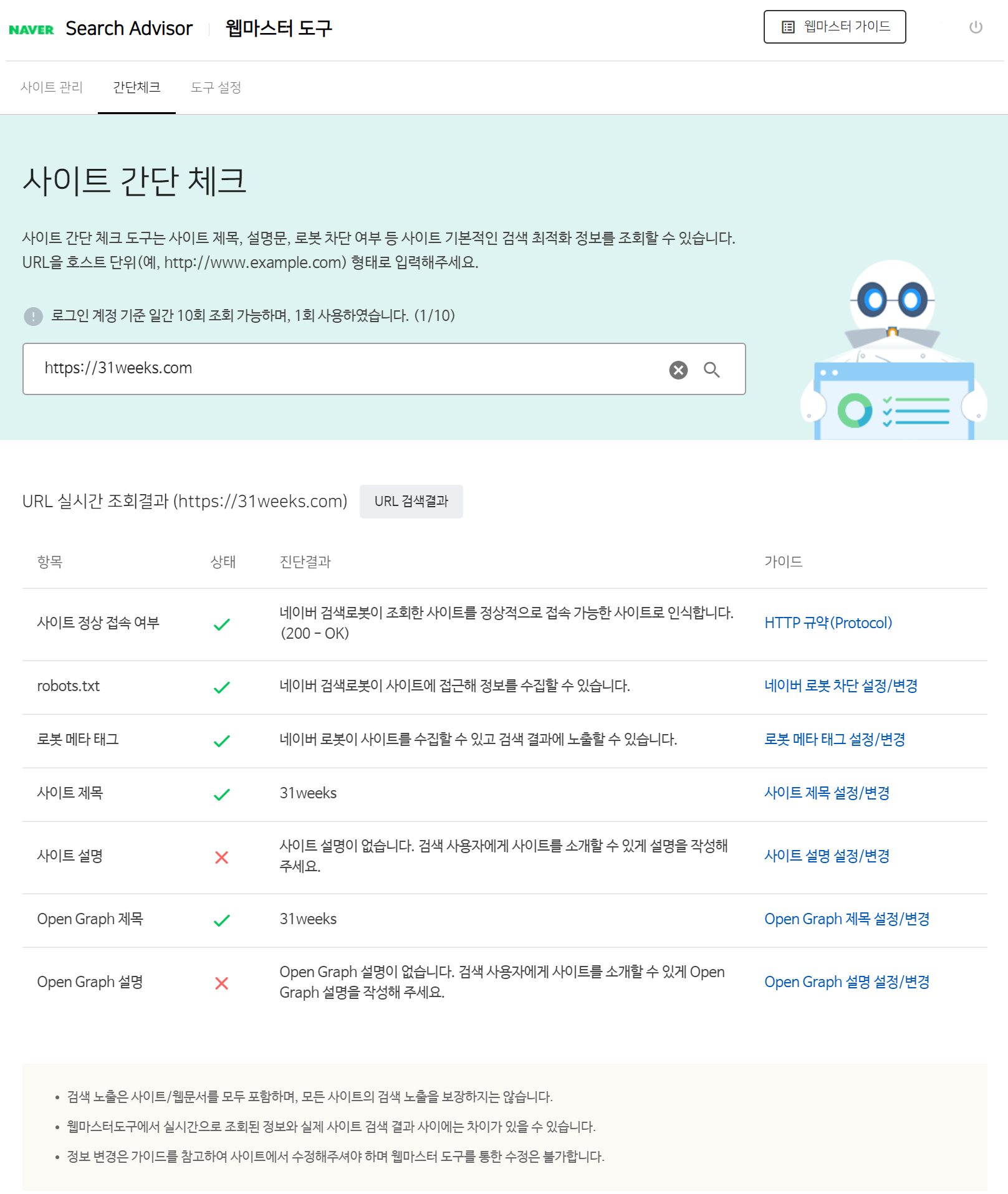
사이트 등록 완료 후, '웹마스터 도구 - 간단체크'에서 등록된 블로그 주소(https://31weeks.com)를 입력하고 엔터키를 누르면 등록된 사이트에 대한 진단 결과가 나온다.

현재 진단 결과는 '사이트 설명'과 'Open Graph 설명'에 대한 진단 상태만 X로 표시되어있고 나머지는 이상 없이 등록되었다.

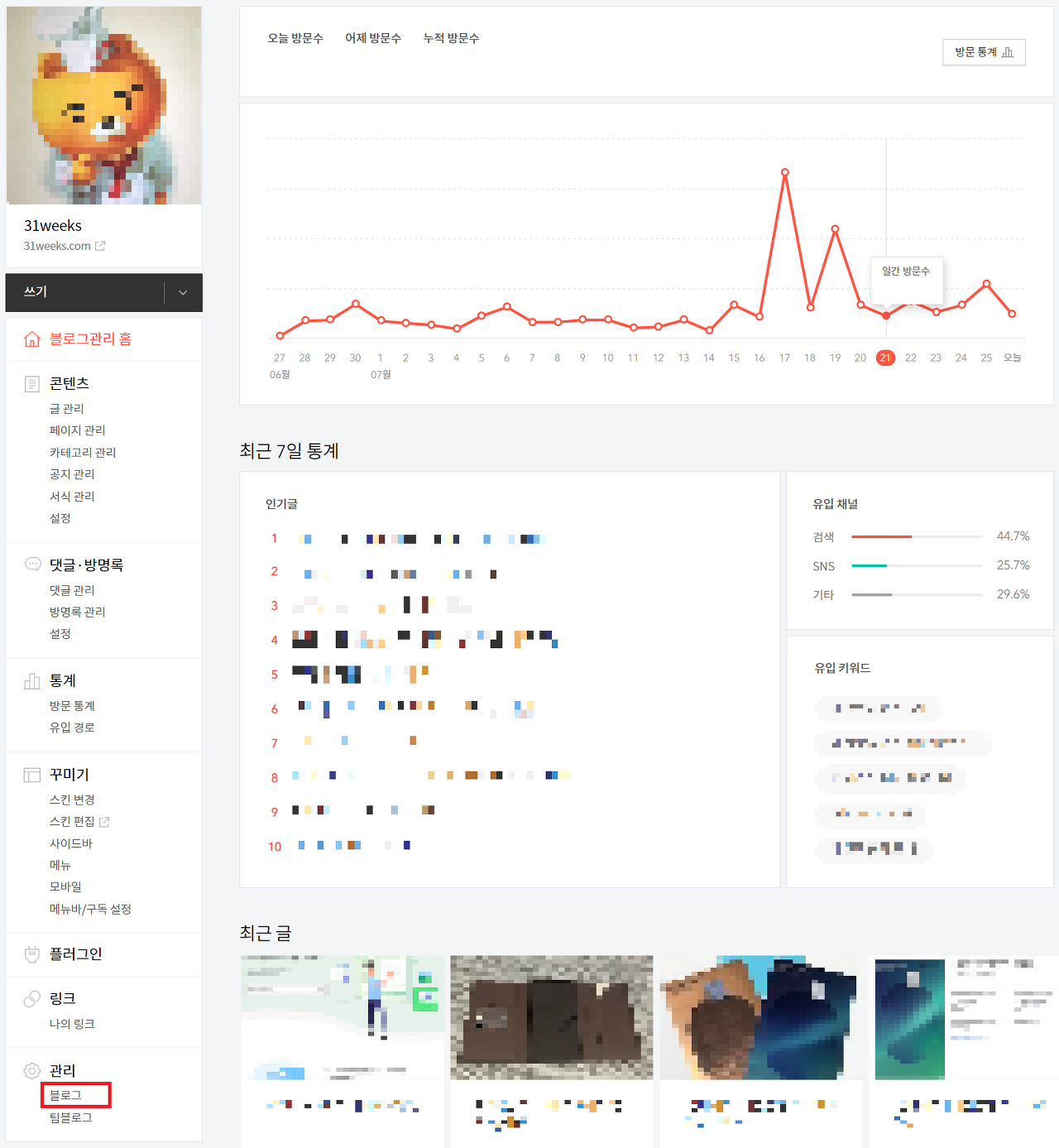
진단 상태가 x로 표시된 '사이트 설명'과 'Open Graph 설명' 항목에 대해서는 다시 티스토리 블로그의 '블로그관리 홈' 페이지로 이동하여 좌측 메뉴 중, '블로그'를 클릭한다.

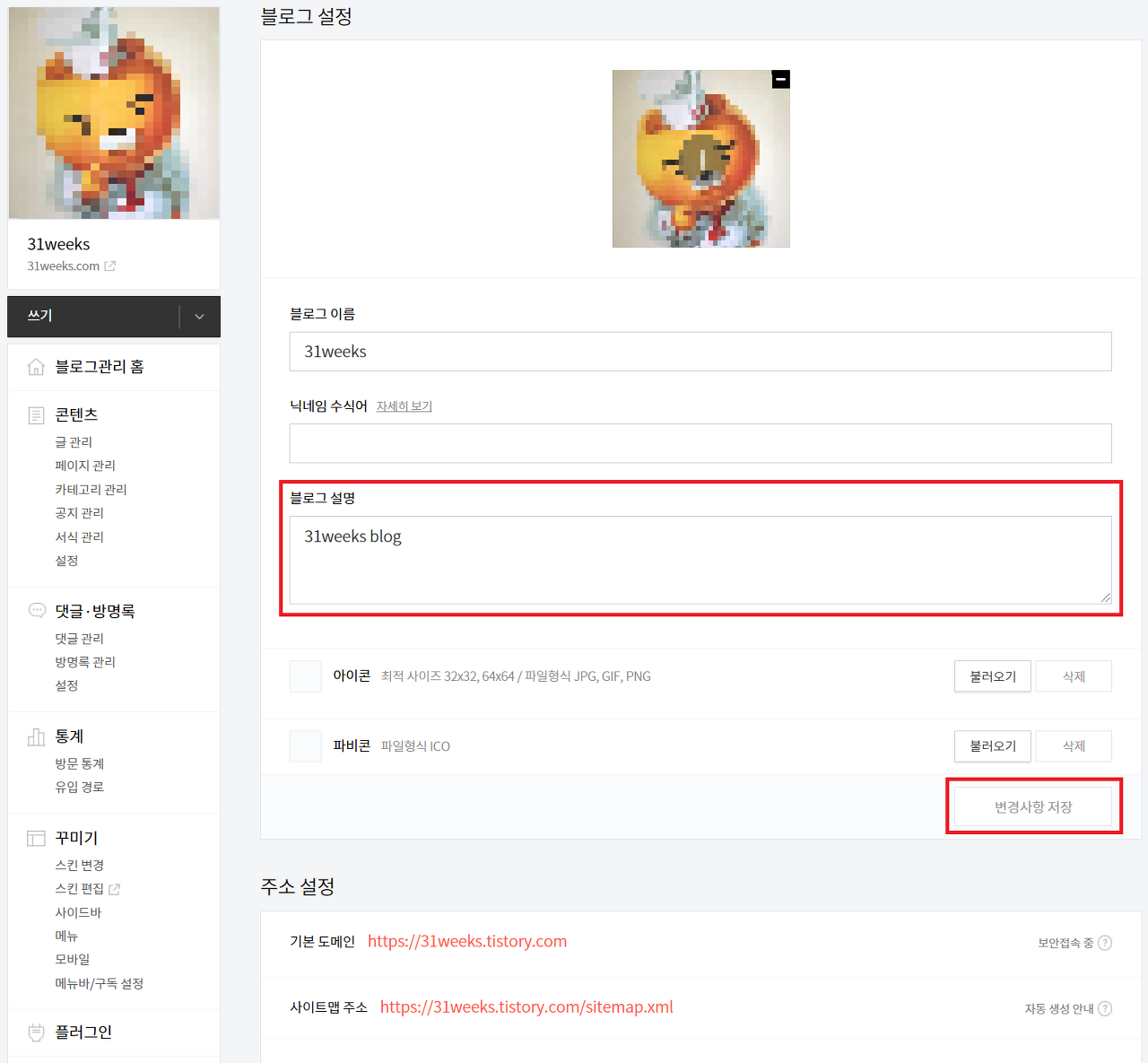
'블로그 설정' 페이지가 나타나는데, 여기서 '블로그 설명' 항목에 자신의 블로그에 대한 간단한 설명을 작성하면 되는데, 네이버 서치어드바이저에 알려주는 작성 Tip은 아래와 같다.
◆ 페이지 설명문 작성 TIP!
페이지의 description 태그는 페이지의 콘텐츠에 대한 간략한 설명으로 1-2개의 문장으로 구성된 짧은 단락을 사용할 수 있습니다. 단, 2회 이상 반복적인 키워드, 스팸성 키워드, 사이트와 연관이 없는 키워드가 있는 경우 검색 노출에 불이익을 받을 수 있습니다. 또한, 검색 노출만을 위하여 사이트 메인 페이지의 description 태그 내용을 자주 변경하거나 과도하게 길어서 사용자가 쉽게 사이트를 파악하지 못하는 경우도 검색 노출의 불이익 대상에 포함됩니다.
간혹 페이지 내의 전체 내용을 복사해서 붙여 넣거나 키워드만 나열하는 경우가 있습니다. 이런 경우 검색 노출에 불이익을 받을 수 있으니 콘텐츠에 맞는 필요한 문구만을 간추려서 넣어주세요.
검색 노출에 사용되는 설명문은 검색엔진이 해당 페이지 내의 정보중 가장 적절한 것을 자동 추출하여 선택합니다. 그러므로 페이지 설명 태그와 더불어 아래의 오픈그래프 태그의 경우도 일관된 문구를 기입하는 것을 권장합니다.

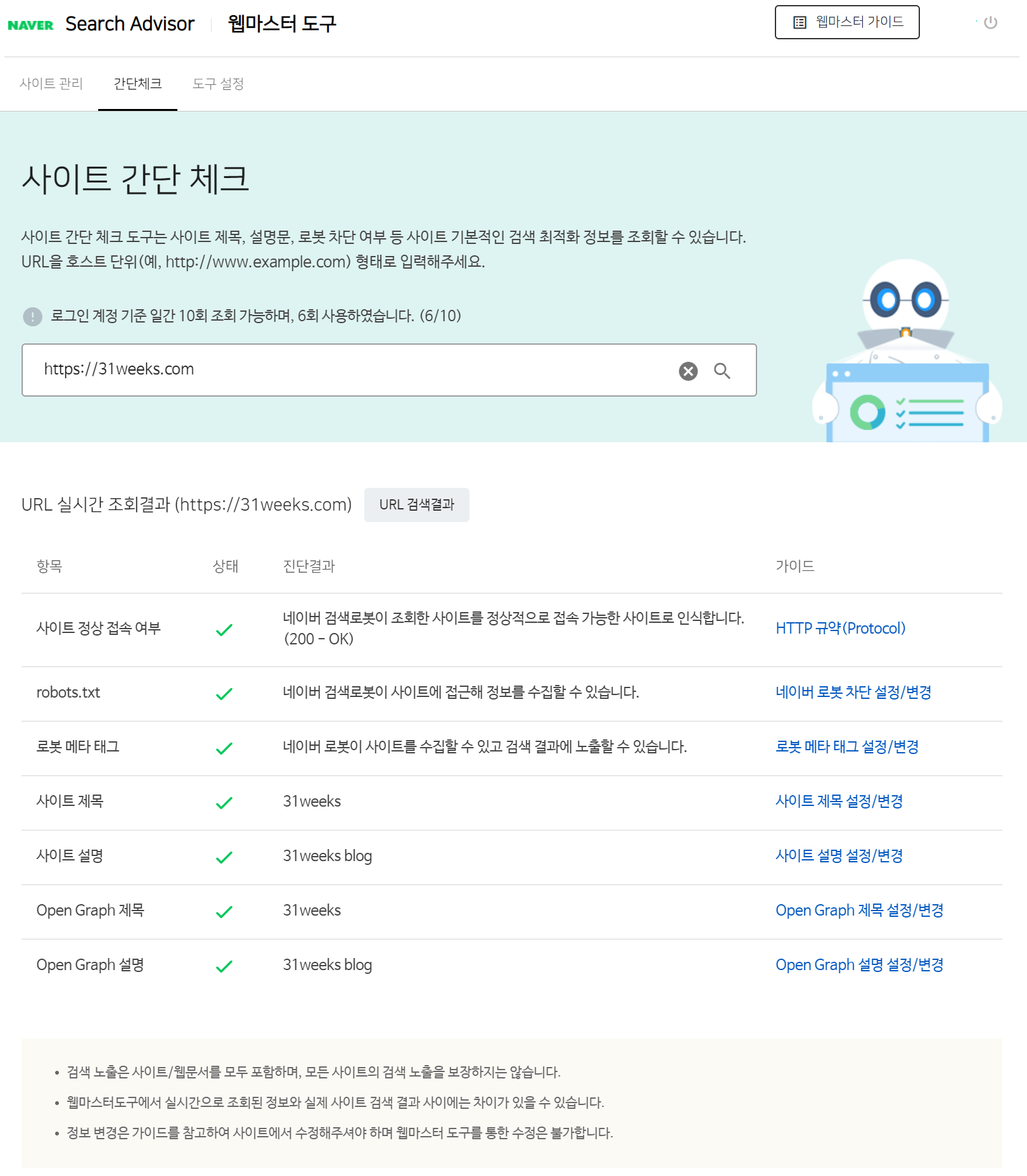
'블로그 설명' 항목을 작성하고 나서 '변경사항 저장'을 클릭한 뒤, 다시 네이버 서치어드바이저의 '웹마스터 도구 - 간단체크'에서 등록된 블로그 주소(https://31weeks.com)를 입력하고 엔터키를 누르면 진단 상태가 모두 이상 없다고 표시되는 것을 확인할 수 있다.

구글 서치콘솔 등록 포스팅 바로가기 - https://31weeks.com/19
구글 서치콘솔 등록
구글 서치콘솔 고객센터의 '도움말 센터'로 가면, 아래와 같은 설명을 볼 수 있다. - Google Search Console은 Google에서 무료로 제공하는 서비스로, 사용자가 사이트의 Google 검색결과 인지도를 모니터��
31weeks.com
'블로그 관리' 카테고리의 다른 글
| 티스토리 블로그 - 카카오 애드핏(AdFit) 연동하기 (0) | 2021.08.27 |
|---|---|
| 네이버 서치어드바이저 소유확인 (0) | 2021.06.21 |
| 구글 서치콘솔 등록 (0) | 2020.07.29 |